
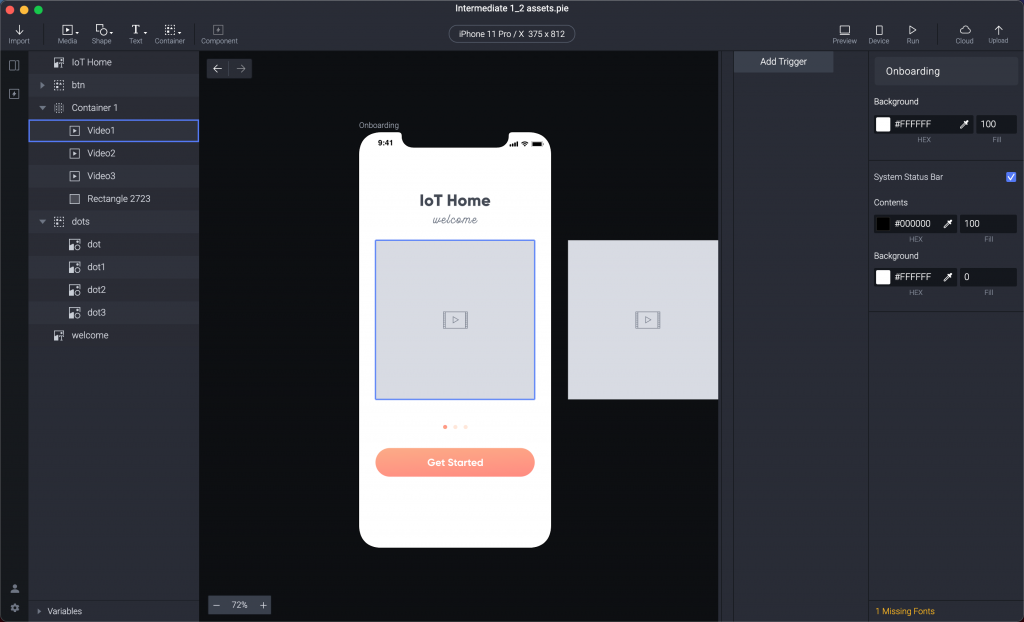
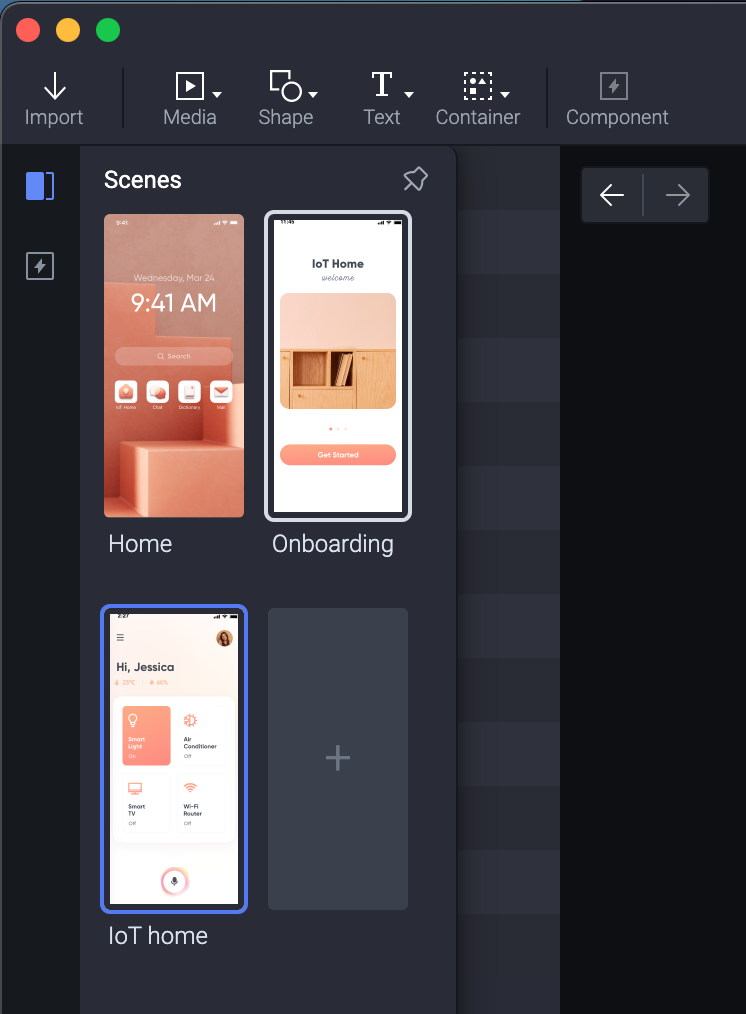
今天要來進行使用者點擊之後跳到下一頁的行為,一樣延續昨天使用的介面。
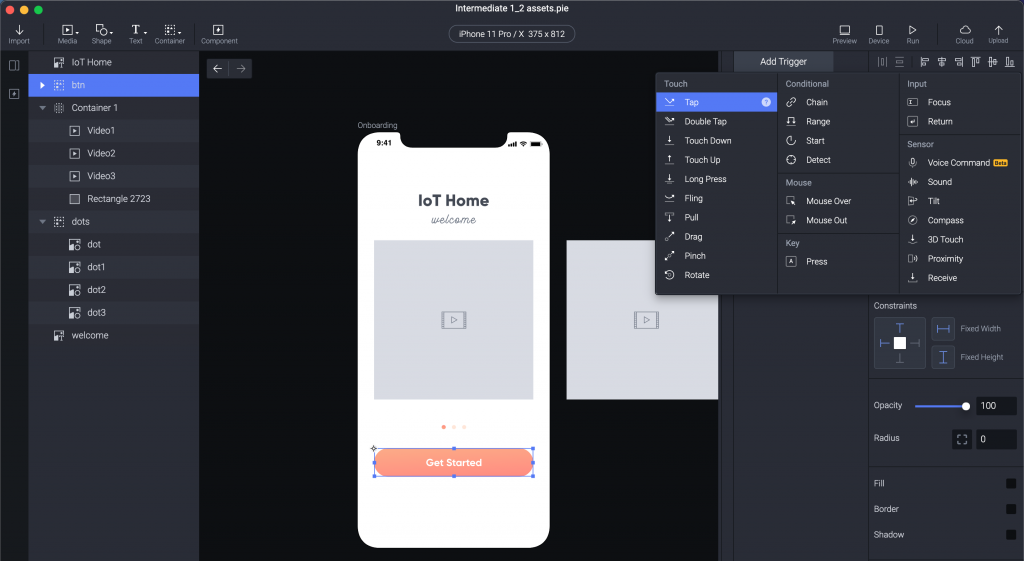
所以我們選擇下方的按鈕(Get Started)然後選擇 Tap 這個 Trigger 。

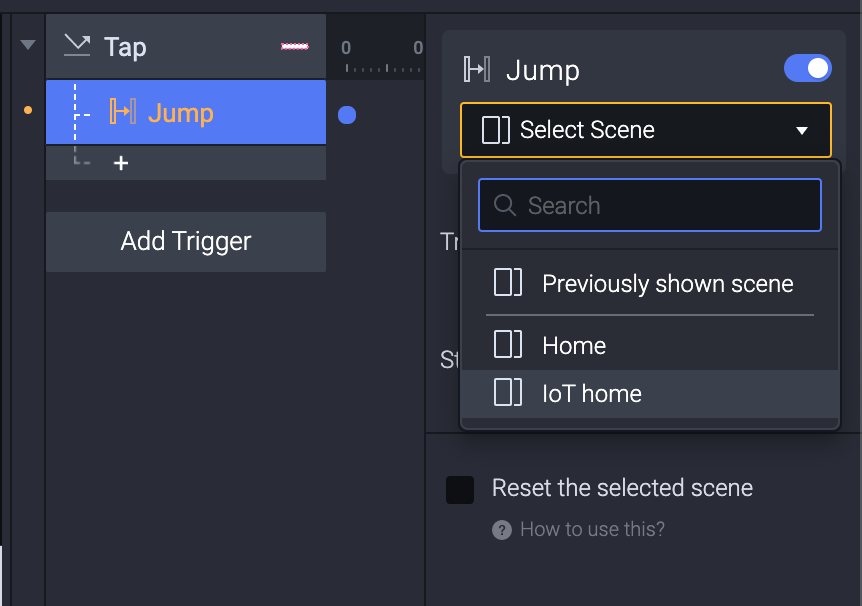
我們按下 Get Started 這個按鈕之後希望可以 Jump 到 IoT Home 這個 Scene 。

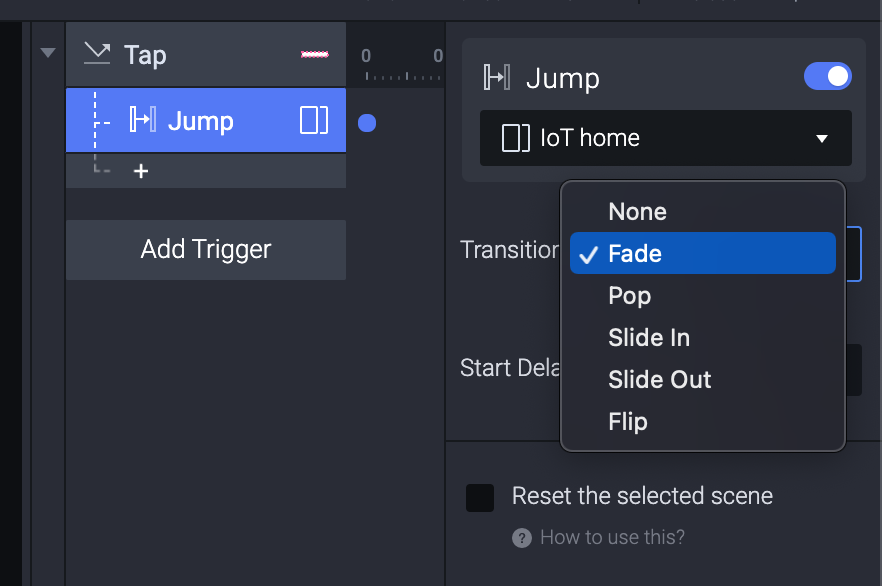
Transition 講者就隨意地選一個 Fade 來轉場過去,用 Preview 看一下成果,就準備到下一個範例了。

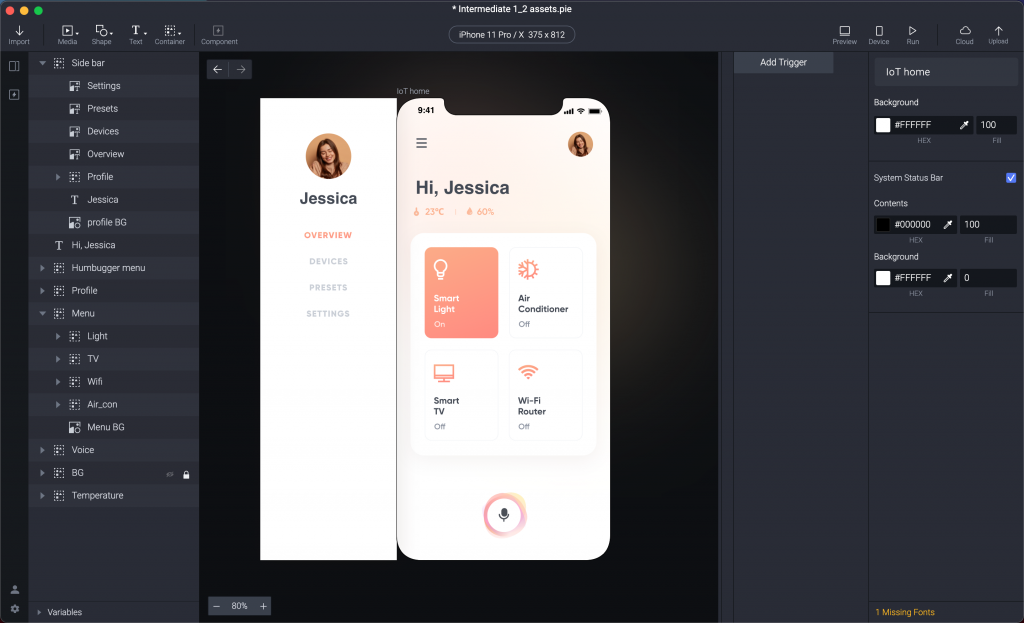
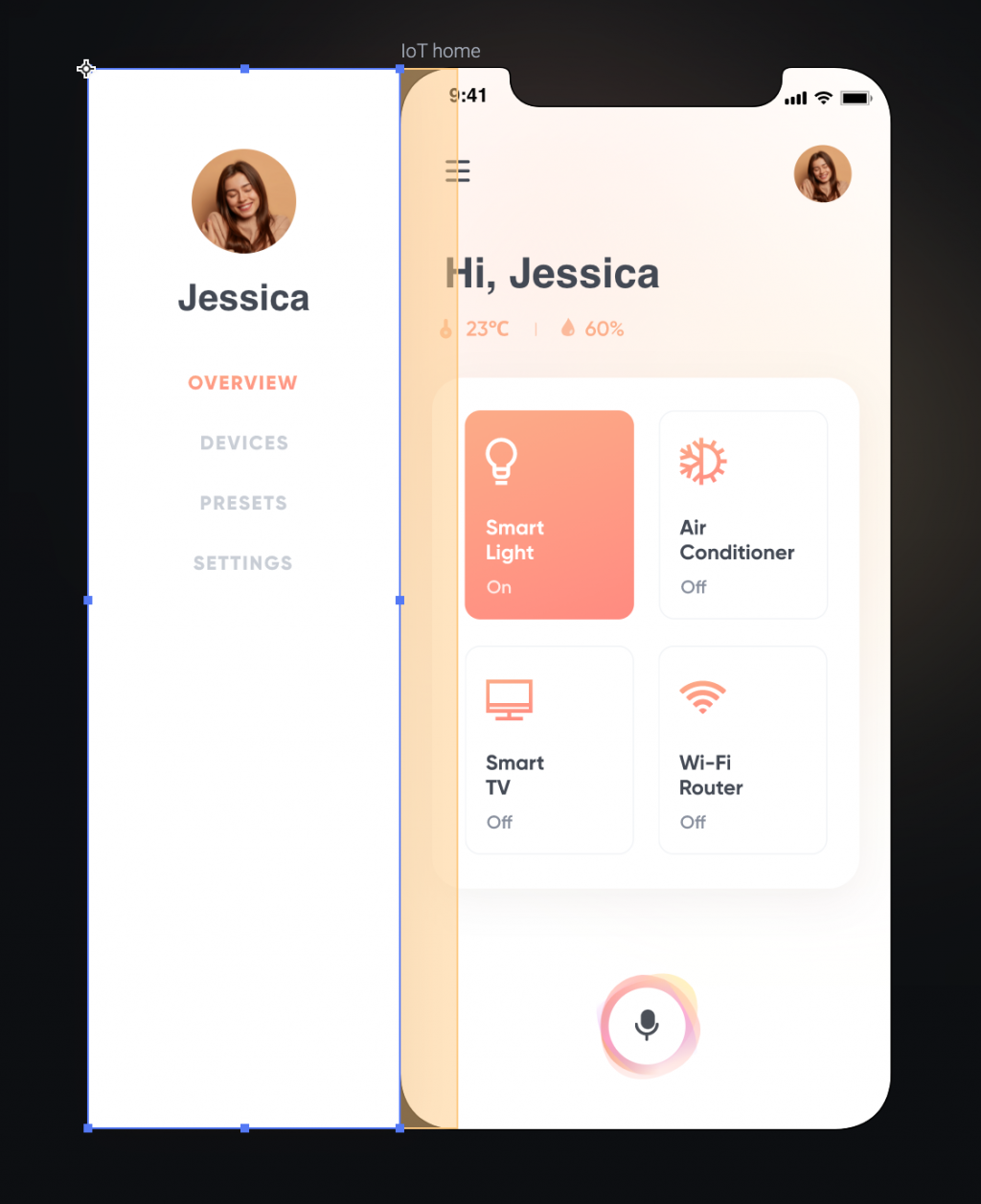
我們先在 Scenes 裡面選擇 IoT Home 。

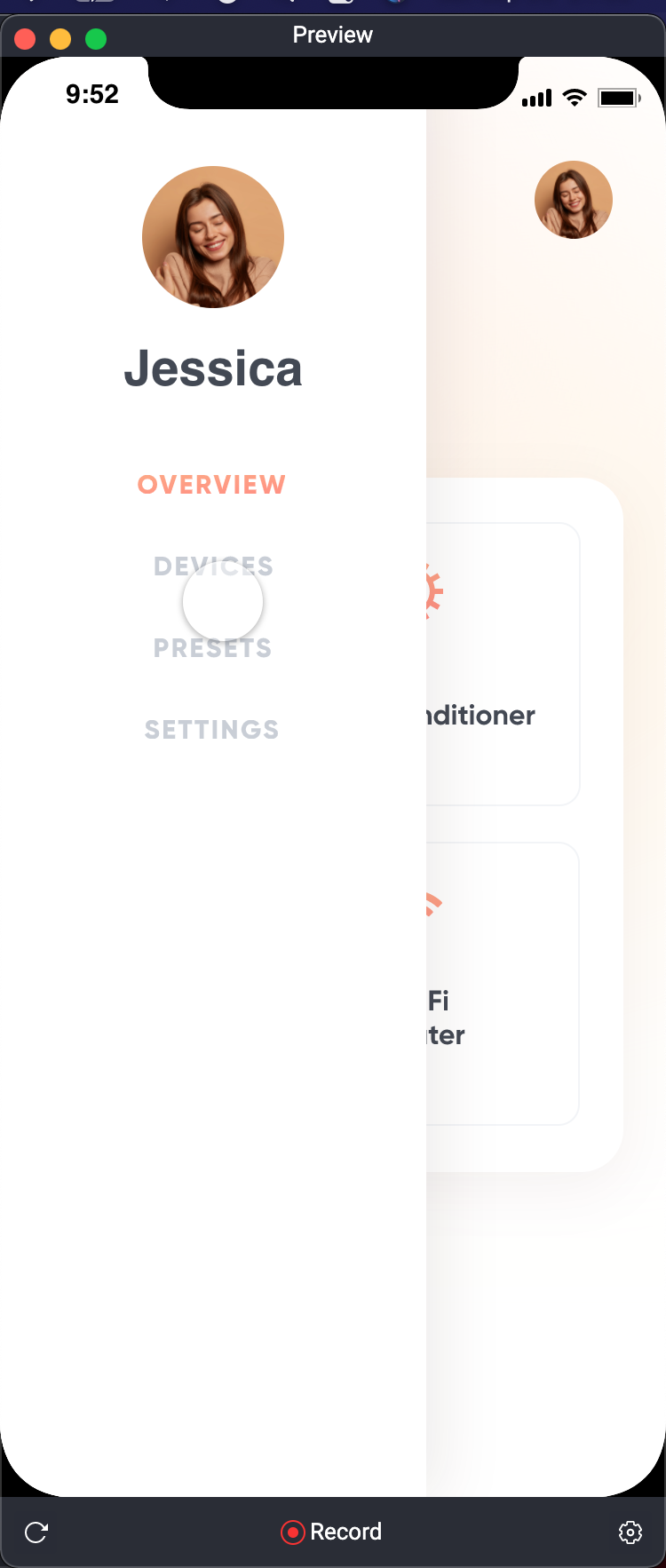
接著看到以下的畫面。

我們希望可以讓 Side Bar 出現,可以用哪些方法呢?

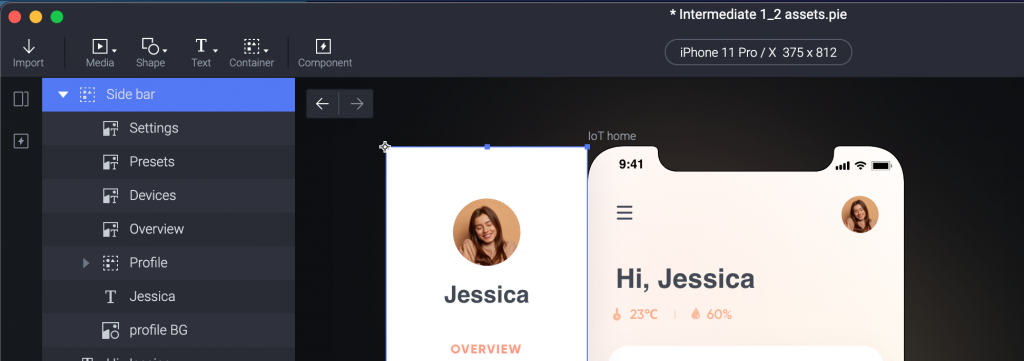
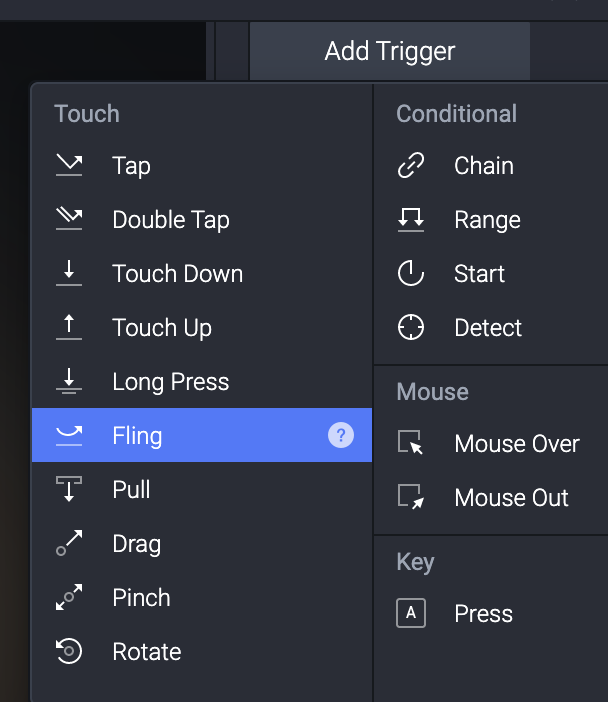
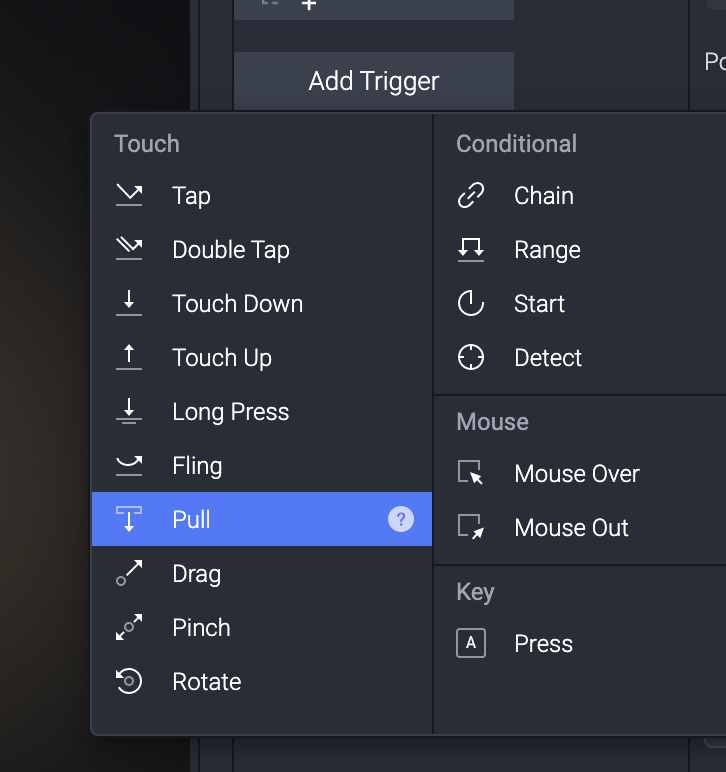
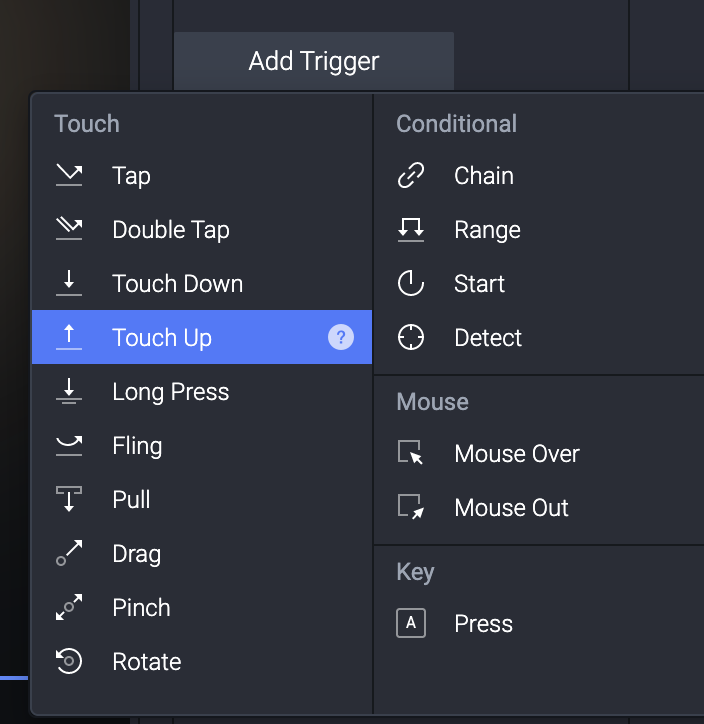
一樣先選擇 Side Bar 之後,來看看有什麼 Trigger 可以用。

先來看看 Fling ,也就是手指滑一下(其實就是 Swipe 的意思...um 滿多交友軟體很愛用)。
但 Side Bar 目前並不在手機螢幕上的可見範圍,要怎麼辦呢?
剛學玩的 Container 可能是個好的辦法,但其實 ProtoPie 有個很好用的功能。
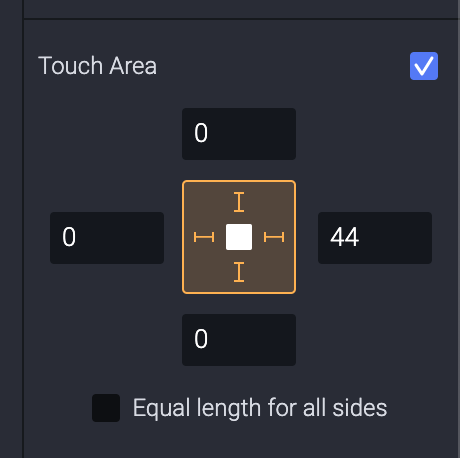
我們選擇 Side Bar 之後,右手邊的最下面出現一個選項 Touch Area 。

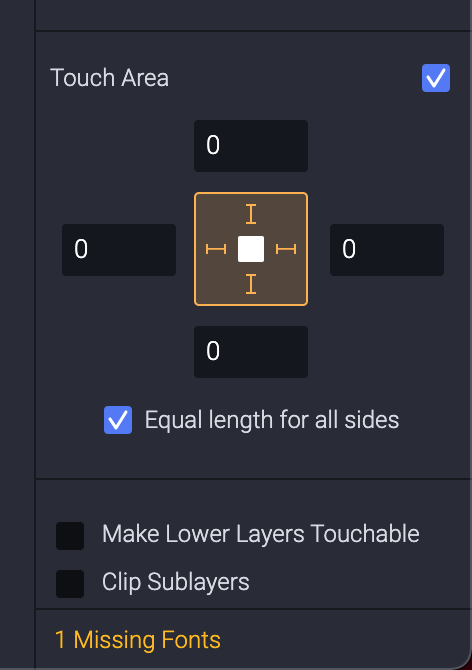
勾選之後,會出現下面的畫面。

Touch Area 可以設定你的 Object (現在的 Side Bar)四周圍有多少能被手指觸摸到。
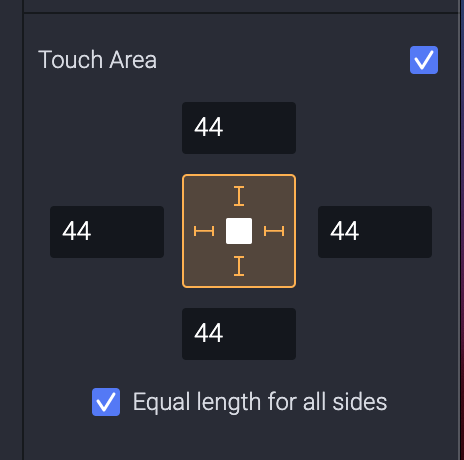
講者說 iOS 的 guidelines 建議 44 px 我們就這樣輸入看看。
(因為底下有勾選Equal length for all sides ,所以隨便輸入一個,四周就會自動填滿。)

Side Bar 的四周立刻出現黃色的延伸範圍。

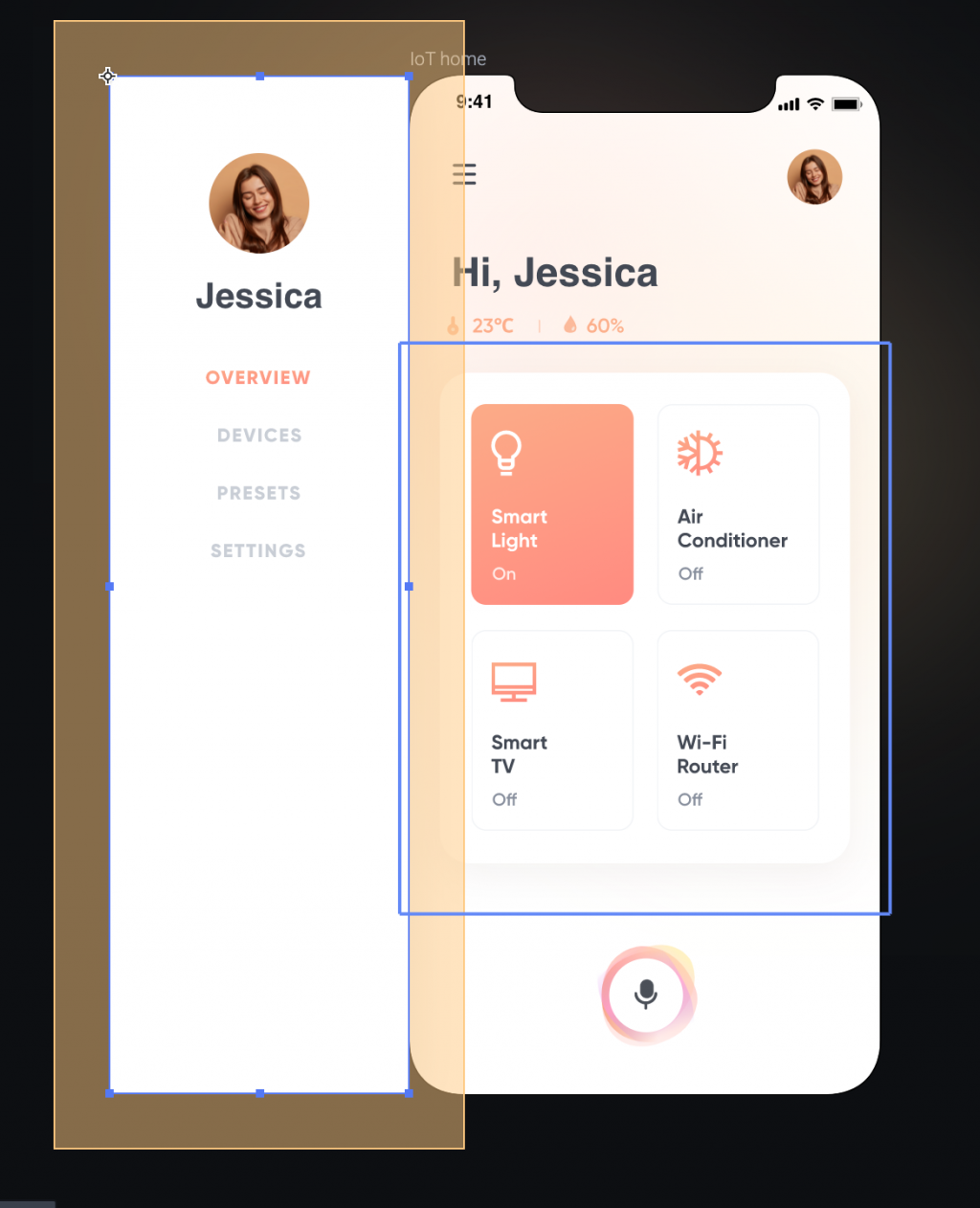
我們只需要 Side Bar 右側有出現在螢幕上的範圍允許使用者點擊。

因此我們底下的 Equal length for all sides 取消打勾。

Touch Area 不只適合用在還沒有在螢幕上出現的 Object ,也很適合用在比較小、手指不好點的 icon上面。
這樣你延伸出去的範圍,使用者都能夠點得到。
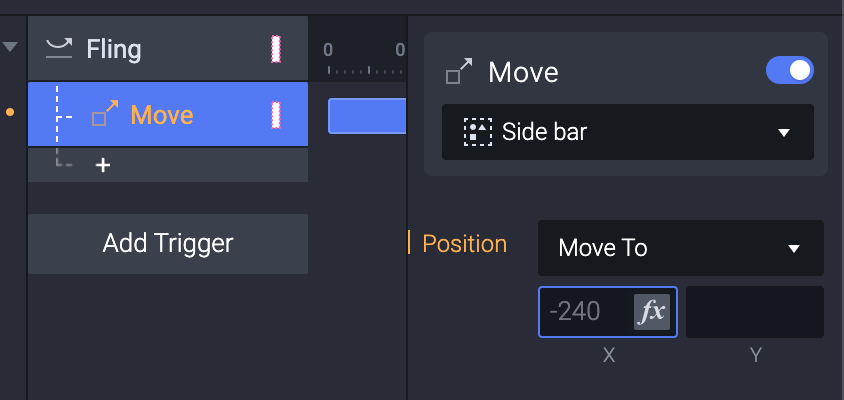
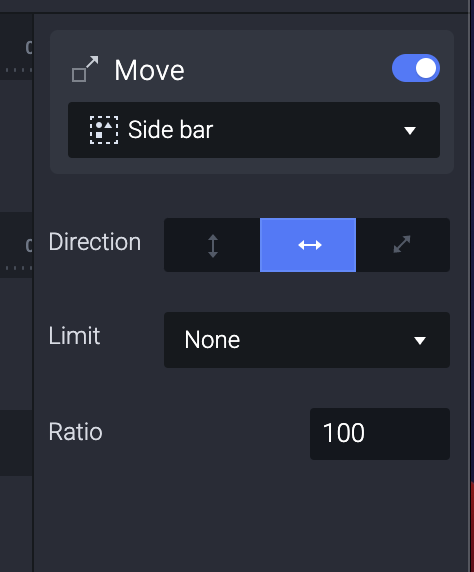
接著我們來看 Fling 之後想要什麼樣的 Response ,基本上就是要讓 Side Bar 往右出現,那就選 Move 吧。

ProtoPie 這邊很貼心,當你在想要 Move 到什麼地方的時候,你點一下 X 就會顯示現在 Object 的 X 座標 -240 。
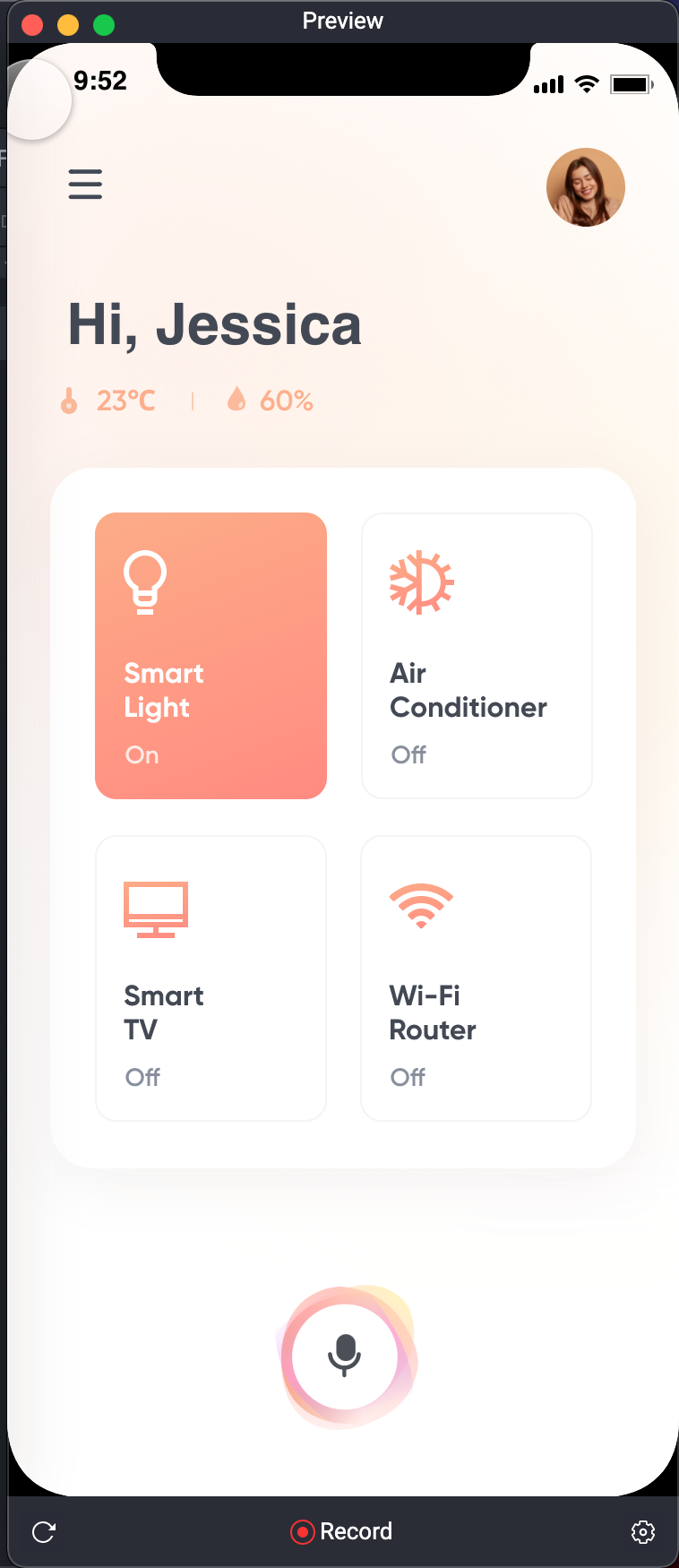
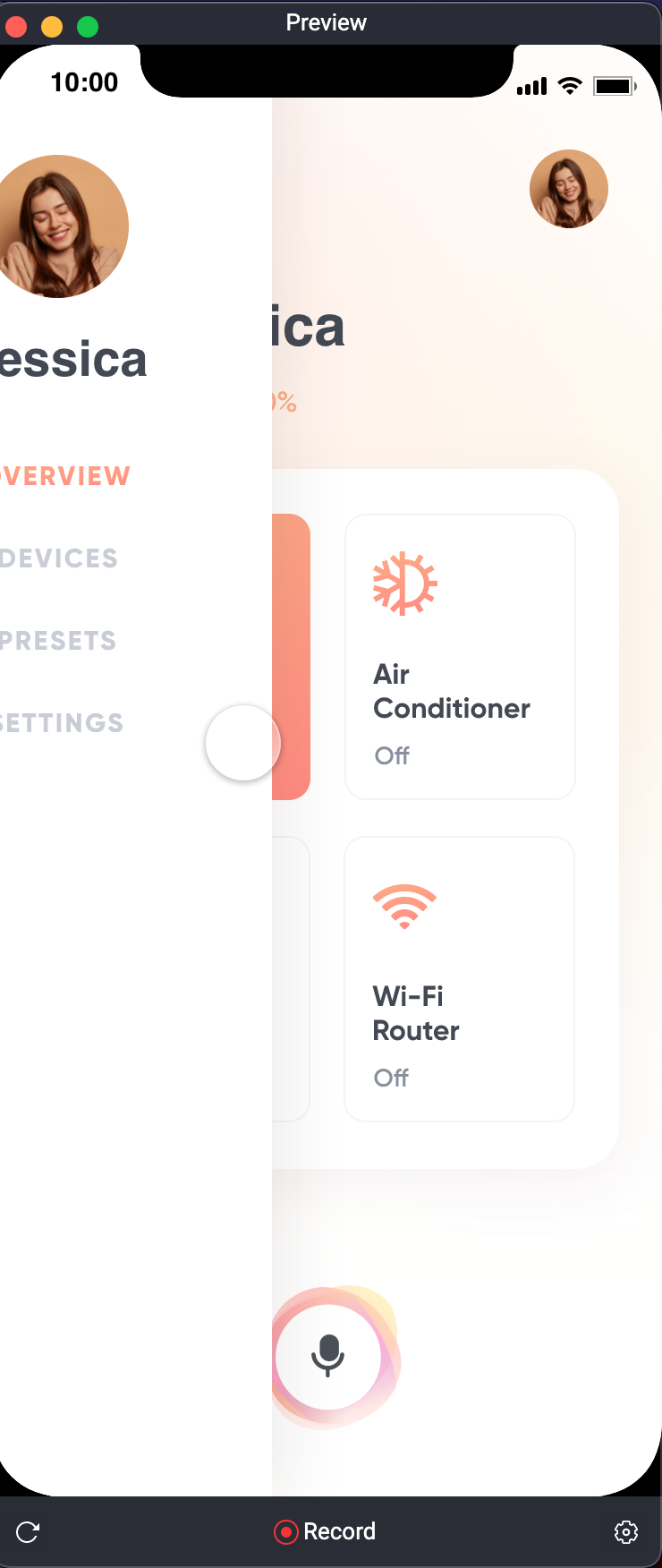
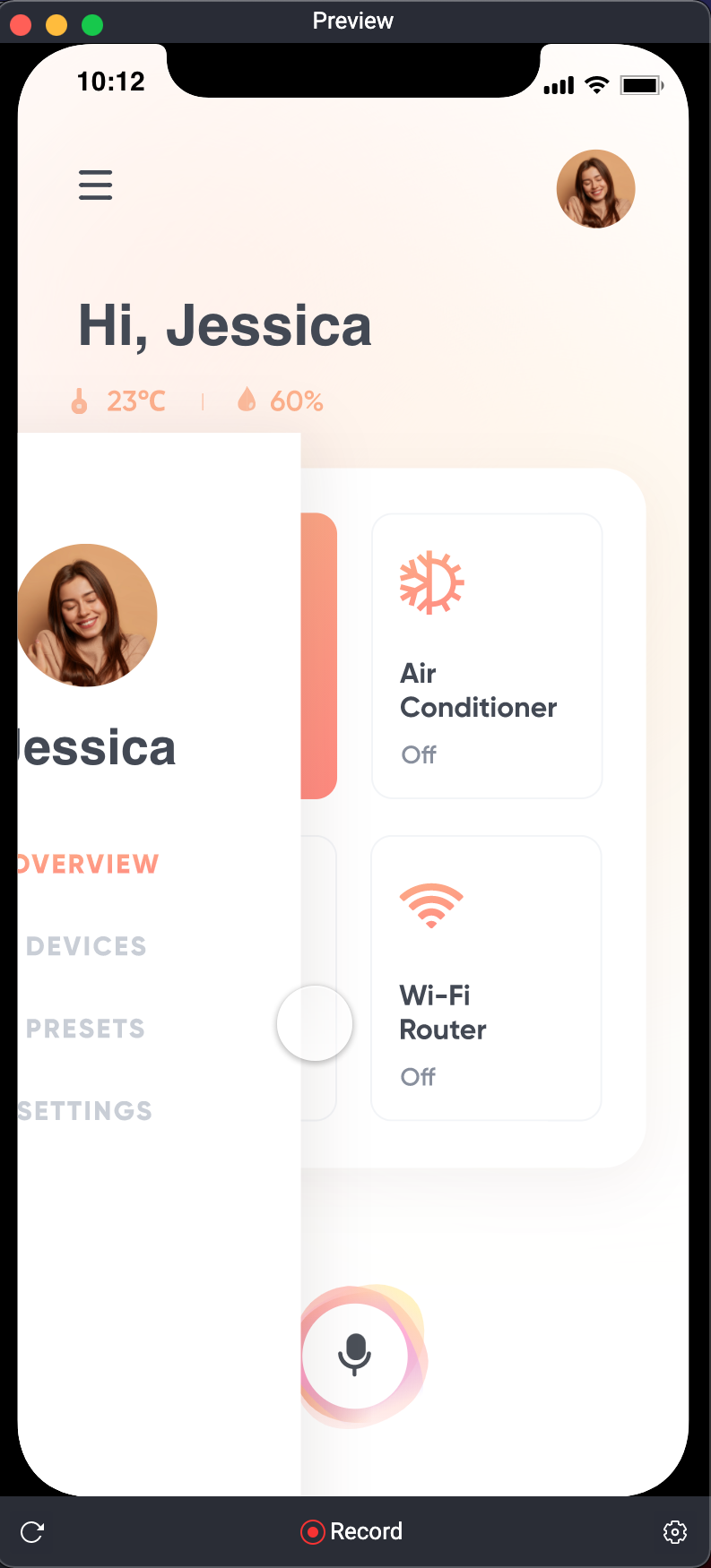
我們想要讓 Side Bar 到 (0,0) 這個位置,輸入之後、存檔、點開 Preivew ,用手指一滑,Side Bar 就出來啦。
出來前
出來後
底下的 Duration 也可以調整看看,基本上就是你手指滑完之後,要讓 Object 用多久的時間移動到新的位置。
接著我們試試看 Pull 這個 Trigger ,講者說這是 ProtoPie 很特別的 Trigger 因為不一定要搭配 Response 。

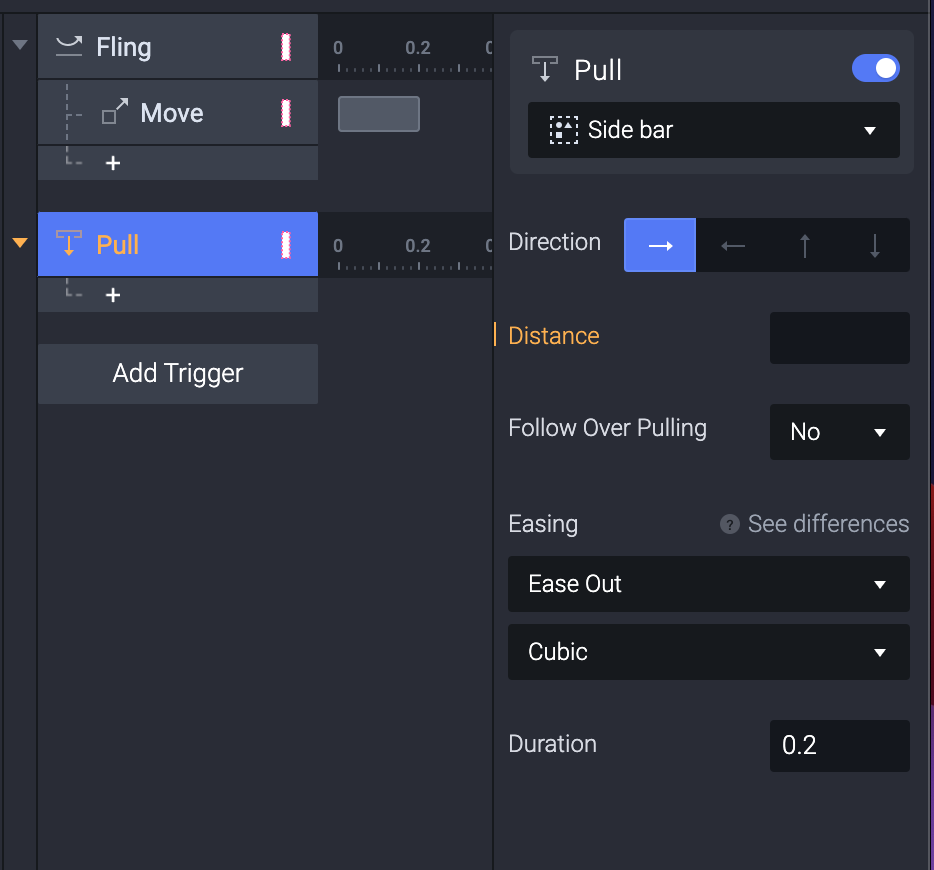
但我們必須設定 Pull 本身可以移動多少距離(黃色提醒的 Distance)。
剛剛已經知道 Side Bar 在 -240 px 的位置,因此我們就輸入240。

立刻用 Preview 玩玩看,還滿有趣的,基本上就是手指壓著可以把 Side Bar 拉出來。

如果拉超過一半(240/2=120)就會自動移動到 240,如果沒有就會縮回去。
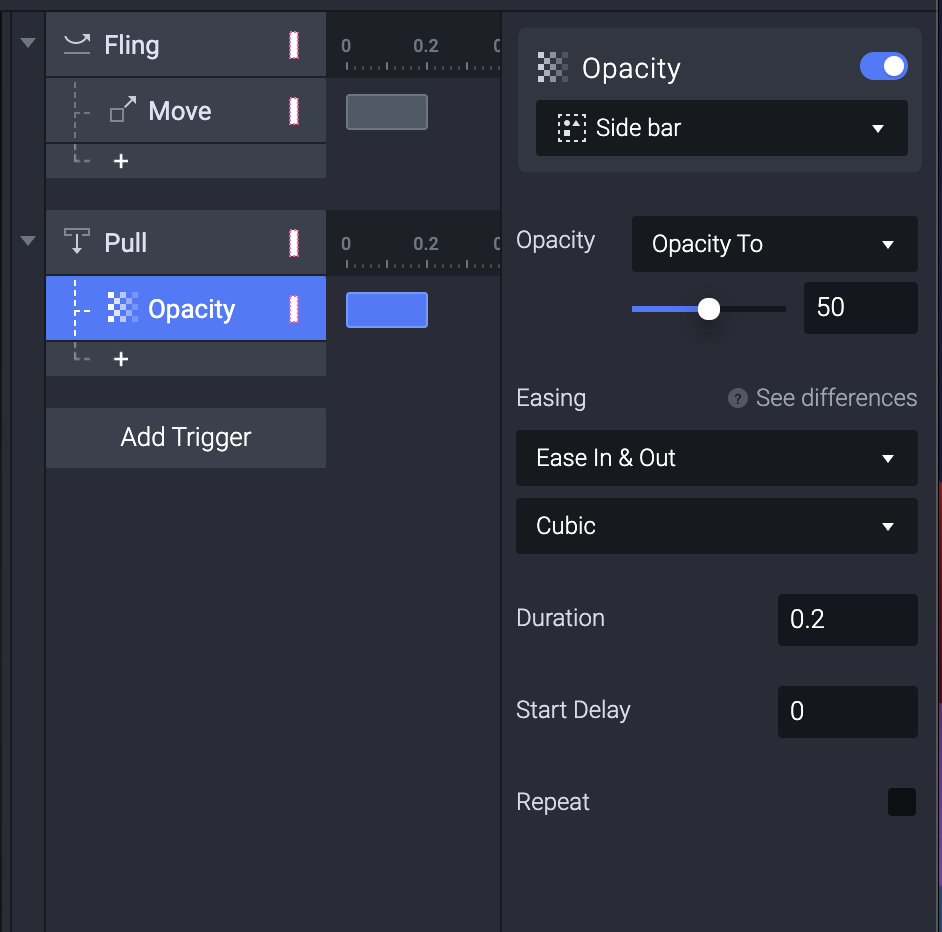
講者也接著示範,如果 Pull 真的想要加上 Response ,例如放個 Opacity 。
他是設定 Opacity 0 但我用 50 比較好解釋。

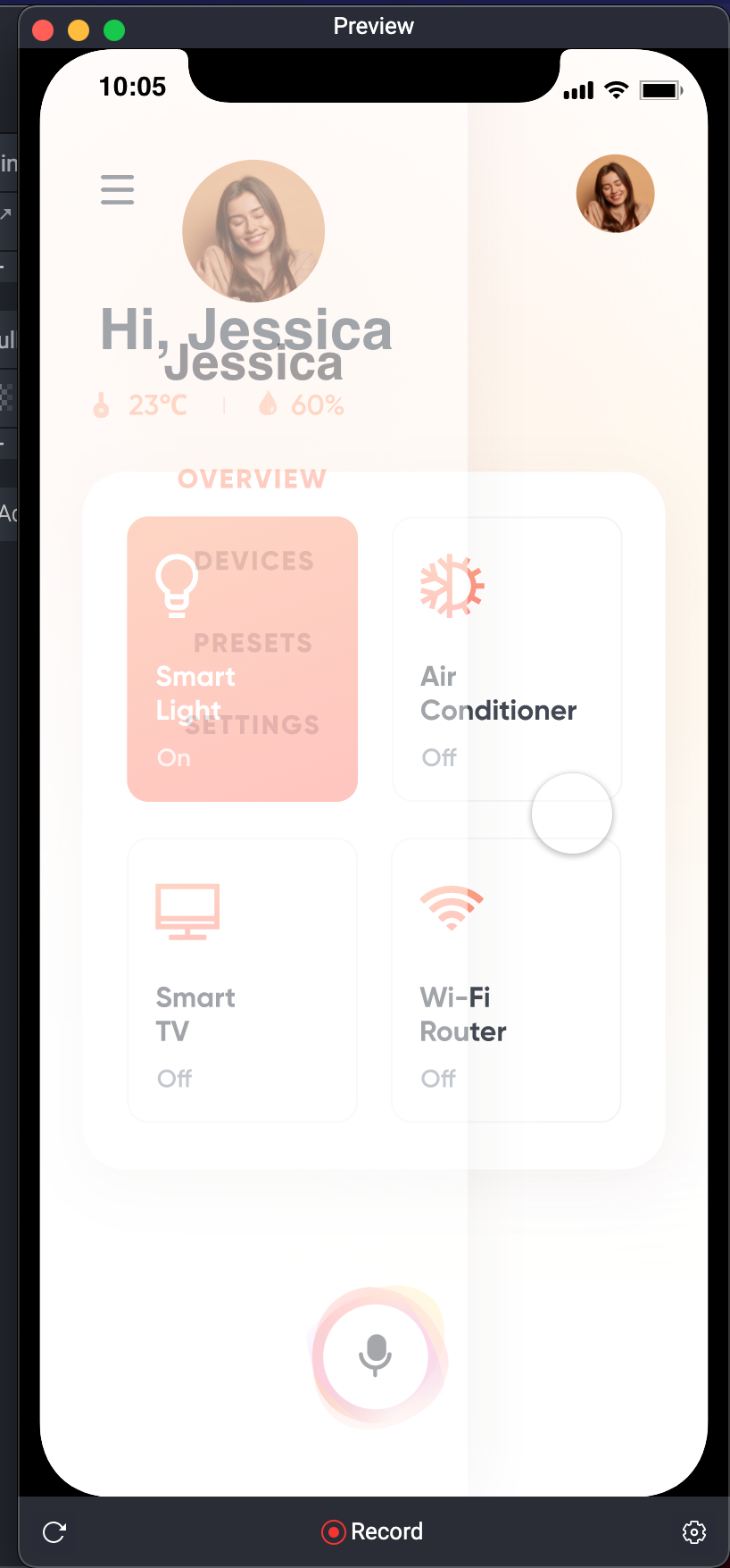
剛剛 Pull 如果拉出來,也順利打開到 240 px 的距離,這時就會觸發下一個 Response,把畫面變 50 %。

大概就是這個意思囉。
那 Pull 這個 Trigger 是怎麼之偵測你的行為呢?為什麼不是會判斷成 Fling (Swipe或滑)。
基本上就是看兩個:使用者手指移動的速度、移動的實際距離。
原來講者這邊就解釋了剛剛前面發現的現象,當我們慢慢拉不到一半,Pull 就會判斷我們不打算拉到底。
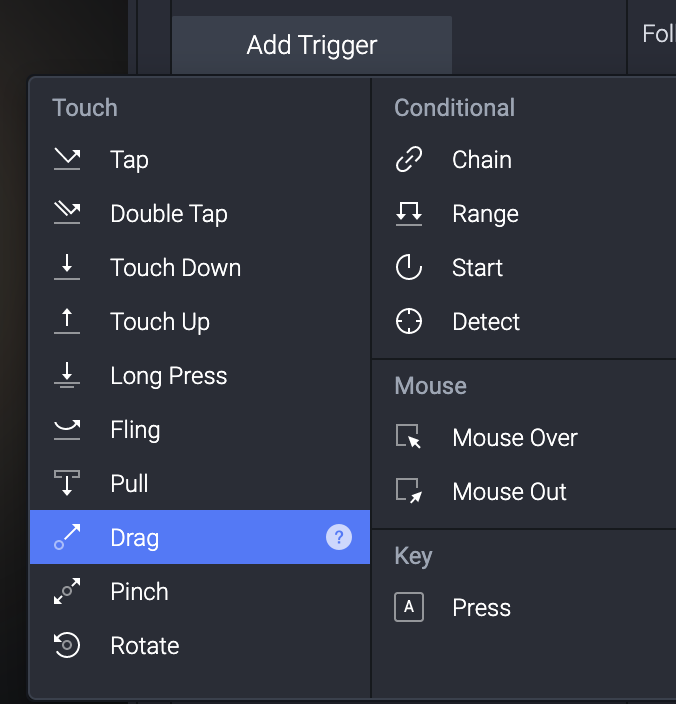
接著我們試另外一個方式。(記得先把前面兩個 Trigger 關掉或刪掉)
我們選擇 Drag 這個 Trigger 並接上一個 Response : Move。

用 Preview 一看,哇,我把 Side Bar 拉出來之後就會到處亂跑,這不是我們要的。
(說不定是你未來要的,先記起來。)

那我們把 Move 改成左右,那反而就是整個會被拉出來,一樣可以平行亂放。

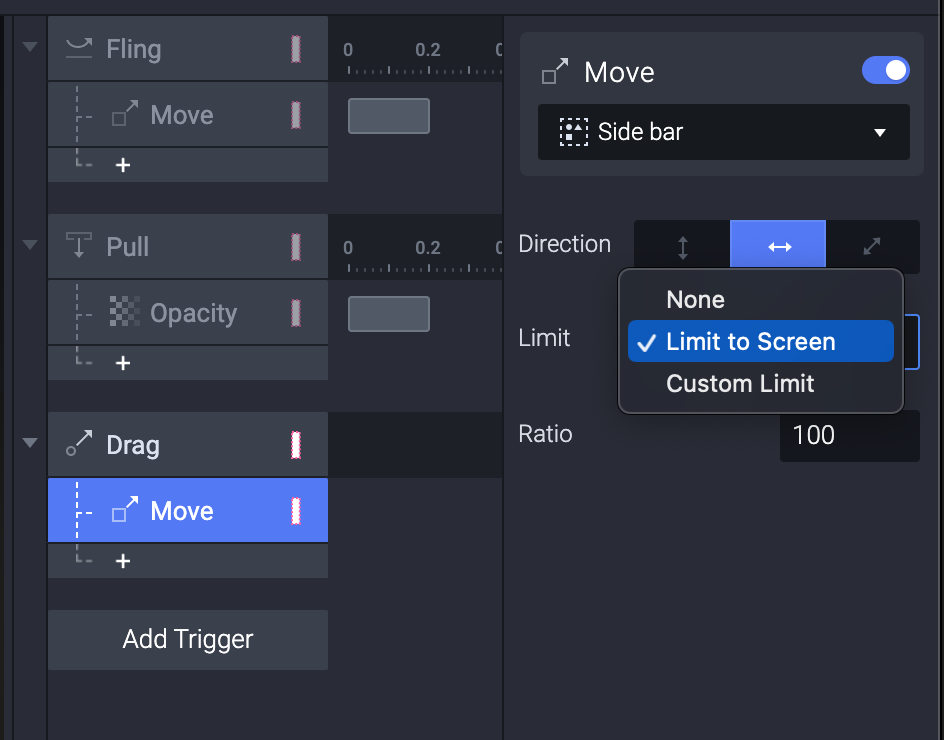
因此使用下一個選項 Limit ,選擇 Limit to screen 。

這個滿有趣的,基本上就是,Drag 出來的 Side Bar 就只能待在螢幕裡面。
所以也會造成輕輕一拉,整個 Side Bar 會瞬間跳出來,因為被限制在螢幕內。
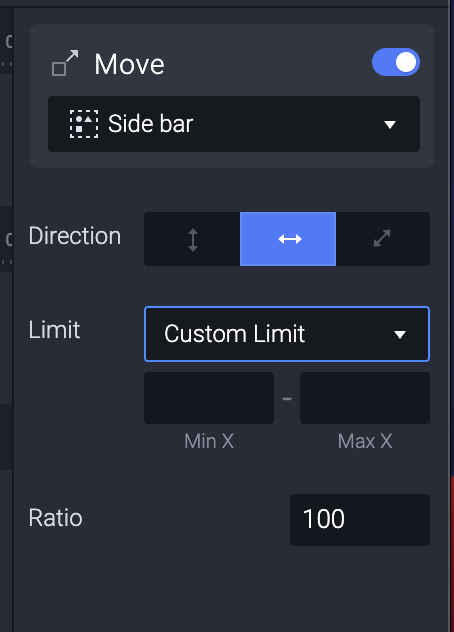
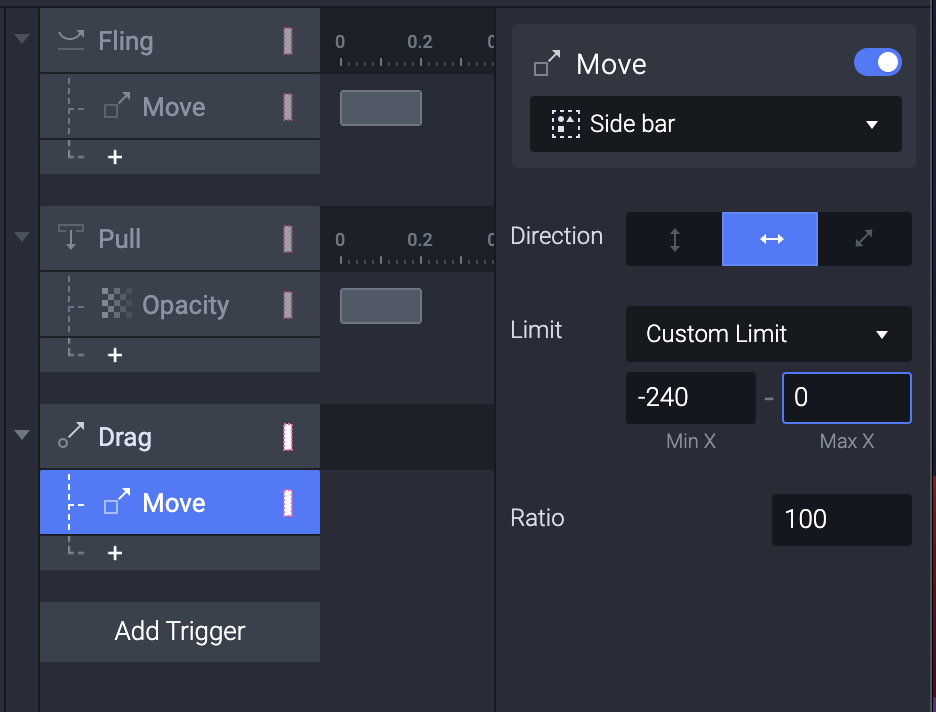
那再試試看下一個 Limit 是 Custom Limit (客製 Limit)。

一樣設定為 -240 到 0 的距離。

只是一 Preview 就發現,Drag 出來的,就會停在你手指放掉的地方。
講者說有一種解法,但是更為進階,是使用 Condition (條件)加上 Touch Up 這個 Trigger 。
但這是之後 Advanced 的課程才會提到,所以我們只好等到下一支影片。

有時候做事就是要按部就班,雖然也不不能自己玩一下摸一摸?
剛剛一直重複聽著 The Wombats 的 Greek Tragedy 。
每次聽到前奏就覺得,喔喔喔要來了。
然後每次聽到前奏就覺得,喔喔喔又過了三分半了。
